일렉트론(Electron) 이란?
일렉트론은 Javascript(+html, css) 만으로도 여러 플랫폼에서 동작할 수 있는 데스크톱 어플리케이션을 만들 수 있게 해 주는 프레임워크이다.
자바스크립트 만으로 라는 말이 무슨 소리인지 잘 와닿지 않을 수도 있다. 좀 더 실제 예시로 들어서 말하자면, 기존에 react로 개발하던 소스 코드를 그대로 사용해도, 일렉트론으로 빌드하여 데스크톱 앱으로 만들어낼 수 있다는 의미이다.
아래는 공식 문서에서 설명하고 있는 일렉트론의 개요이다.
The Electron framework lets you write cross-platform desktop applications using JavaScript, HTML and CSS. It is based on Node.js and Chromium and is used by the Atom editor and many other apps.
may other apps 링크에 들어가 보면 정말 다양한 앱들이 일렉트론으로 빌드한 것을 확인할 수 있다. 특히 electron 홈에서는 일렉트론의 히트작(?)으로 아래 프로그램들을 전면에 내세우고 있다.

electron github에 들어가 보면 star수 100k, fork수 13.2k를 자랑한다. 이들의 수치는 일렉트론이 많은 사람들에게 관심을 받고 있음을 증명한다. 또한, 작성 날짜 기준(22.02.16)으로 이틀 전에 새로운 버전(v17.0.1) 이 릴리즈되었다. 오픈소스가 원활하게 관리되는 측면에서 볼 때는 ‘일렉트론을 도입해도 괜찮을까?’ 하는 걱정은 접어두어도 좋겠다.
이제 다시 위의 일렉트론 개요를 확인해 보면,
… It is based on Node.js and Chromium and is used by ..
일렉트론은 Node.js와 Chromium(구체적으로는 Chromium 렌더링 엔진)을 기반으로 한다고 언급한다. 이것이 무슨 의미인지 이해하려면 일렉트론 프로세스 모델을 알아볼 필요가 있다. quick start를 따라 하고 실행하기 전에, 일렉트론이 어떤 구조로 돌아가는지 먼저 이해하면 더 좋다.
일렉트론(Electron) 프로세스 모델 - main process와 renderer process
일렉트로은 두 가지 프로세스, main process와 renderer process 라는 개념이 존재한다.
두 프로세스에 대해 바로 알아보기 전에, 일렉트론이 이러한 프로세스 모델을 가지게 된 이유를 공식 문서를 참고하여 알아보았다.
Chromium은 V8 자바스크립트 엔진을 기반으로 한 웹 브라우저이다. 일반 웹 개발은 자바스크립트나 기타 SPA 라이브러리 등을 활용하여 웹 브라우저에 띄우는 형식이다.
즉, 일렉트론은 기존의 웹 개발 결과물을 데스크톱 앱처럼 사용하도록 도와주지만 사실 사용자에게 보여지는 부분(렌더링)은 브라우저에서 실행하는 것과 마찬가지이며 그 브라우저 기반이 Chromium이라는 의미이다.

웹 브라우저에는 매우 복잡하고 다양한 기능이 존재한다. 화면에 콘텐츠를 렌더링하는 것 외에도, 여러 창과 탭을 관리해야 하는 등 많은 부수적인 기능을 제공해야 한다.
초창기 브라우저는 이렇게 다양한 기능을 제공할 때 단일 프로세스를 사용했다. 즉, 여러 탭을 열어도 그것들을 한꺼번에 하나의 프로세스가 담당하게 되어, 한 웹사이트가 에러로 중단될 경우 브라우저 전체에 영향을 미칠 수 있었다.
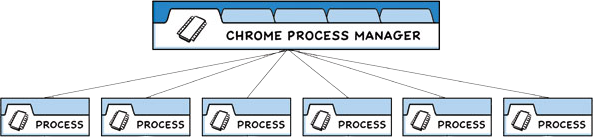
이 문제를 해결하고자 Chrome은 각 탭이 자체 프로세스에서 렌더링되어, 웹 페이지 내 버그가 브라우저 전체에 미칠 수 있는 피해를 제한할 수 있도록 구성했다.

위처럼 Chrome process manager(단일 브라우저 프로세스)가 각 탭의 자체 프로세스들을 제어하는 구조인 것이다. 일렉트론의 프로세스 모델도 이 구조와 매우 유사하게 구성된다. Chrome process manager가 일렉트론의 main process에 대응하고, 그 아래 각 프로세스들이 renderer process에 대응한다고 보면 된다.
일렉트론의 프로세스 모델은 이러한 구조들을 토대로 구성된 것이었다.
히스토리는 끝났다! 이제 일렉트론의 두 가지 중요한 프로세스, main process, renderer process에 대해 알아볼 차례이다.
두 프로세스는 실제 일렉트론 개발과 바로 이어지는 부분이라 다음 포스팅에서 다루고, 앞으로는 실제로 react를 토대로 일렉트론 빌드까지 하는 과정에 대해 순서대로 포스팅할 예정이다.
레퍼런스