[CSS-in-JS] styled-components에 대하여
🎯 CSS-in-JS
최근에 카트라이더 오픈 API를 활용해서 리액트로 웹 페이지를 만드는 토이 프로젝트를 시작한 적이 있습니다.
그 때 styled-components 를 적극 활용할 수 있었는데, 만들 당시에는 그저 별 생각 없이 자바스크립트 코드 내에서 스타일을 작성하고 적용하는 정도로만 생각했었습니다.
그런데 문득 다시 생각해 보니, 기존에 웹 페이지를 만들 때는 css 파일이 자바스크립트 외부에 따로 존재했었는데 styled-components 는 자바스크립트 코드 내에서 이를 가능하게 해 주었습니다.
분명 무언가 차이점이 존재할 것이라 생각하고 알아 보니, CSS-in-JS 라는 재미있는 키워드를 찾을 수 있었습니다.
현대 웹 페이지들은 점차 페이지 단위 보다는 컴포넌트 단위로 작성되는 것이 추세입니다.
과거와 다르게, 요즘 웹 개발에서 인기를 끌고 있는 React, Angular, Vue와 같은 모던 자바스크립트 라이브러리(프레임워크)들은 여러 개의 컴포넌트 단위로 웹을 개발하는 방법을 채택하고 있는데, 여기에 CSS-in-JS 라이브러리가 적합하기 때문에 적극 활용되고 있습니다.
여러 개의 컴포넌트를 만들고, 컴포넌트 단위로 html이나 자바스크립트, 스타일(css)등의 요소를 모두 적용하는 패턴이 많이 활용되고 있는 것입니다.
CSS-in-JS 라는 개념은 별도 설명 문서가 존재할 정도입니다.
위키백과 링크 : https://en.wikipedia.org/wiki/CSS-in-JS
CSS-in-JS 를 사용하면 기존처럼 스타일시트 파일과 관련된 묶음을 유지보수할 필요가 없이, CSS 자체를 컴포넌트 레벨로 모듈화할 수 있게 됩니다. 이러한 특성이 현재 흐름인 React, Angular, Vue 등의 가치와 맞아 떨어지는 것입니다.
그러면 CSS-in-JS 를 지원하는 라이브러리들은 무엇이 있을까요? 제가 앞서 언급한 style-components 외에도 많은 것들이 존재했습니다.

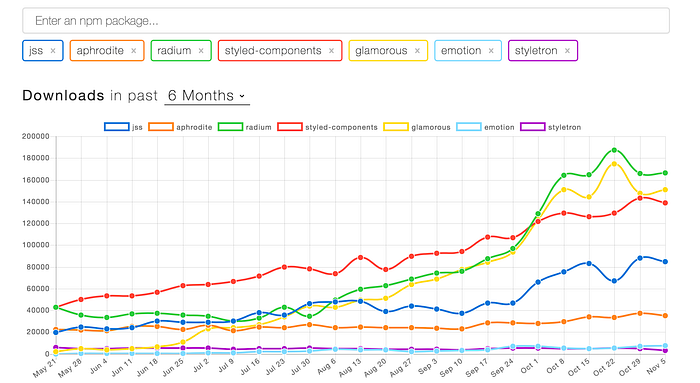
이 중에서 요즘은 styled-components 가 가장 널리 쓰인다고 합니다.
🎯 styled-components
styled-components 공식 사이트 : https://styled-components.com/
styled-components는 React, Vue 등이 자체적으로 지원하는 기능이 아니고, 외부 라이브러리입니다. 따라서 npm이나 yarn 등으로 직접 설치해 줘야 합니다.
아직은 styled-components 사용법 관련 포스팅이 아니기 때문에 간단하게 제가 작성했던 코드의 일부만 살펴보고자 합니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
import React from "react";
import { Link } from "react-router-dom";
import styled from "styled-components";
import Slide from 'react-reveal/Slide';
import gameType from '../jsonData/gameType.json'
import track from '../jsonData/track.json'
import kart from '../jsonData/kart.json'
import character from '../jsonData/character.json'
import moment from 'moment';
const Card = styled.div`
width:1000px;
border-radius: 7px;
margin-bottom:40px;
background-color:white;
float:left;
color:black;
padding:25px;
box-shadow:0px 0px 7px 7px rgba(0,0,0,0.15);
@media (max-width: 1120px) {
width:95%;
padding:22px;
margin-bottom:28px;
}
@media (max-width: 700px) {
width:86%;
padding:25px;
margin-bottom:28px;
}
`;
const CardTitle = styled.div`
width:350px;
border-radius: 5px;
margin-bottom:-2px;
background-color:#324B7C;
float:left;
color:white;
padding:8px;
font-size:13px;
@media (max-width: 1120px) {
width:350px;
}
@media (max-width: 700px) {
width:300px;
font-size:11.5px;
font-weight:600;
}
`;
const CharacterImg = styled.img`
position:relative;
width:20%;
z-index:1;
margin-left:-35px;
`;
const TrackImg = styled.img`
margin-left:5px;
width:20%;
onerror='this.src="/unknownTrack.png"';
`;
const KartImg = styled.img`
position:relative;
width:17%;
z-index:0;
margin-left:-100px;
@media (max-width: 1120px) {
margin-left:-60px;
}
@media (max-width: 700px) {
margin-left:-40px;
}
`;
// ...(후략)
styled-components를 설치 후, 다음과 같이 import 함으로써 사용할 수 있습니다.
1
import styled from "styled-components";
그리고 아래와 같이 css 파일에서 스타일을 정의하듯 작성합니다. 개인적으로 좋았던 부분은 기존의 css 문법과 크게 다르지 않게 정의할 수 있다는 점이었습니다. 아래는 <div> 를 정의하면서 그에 적용될 스타일을 지정한 것입니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
const CardTitle = styled.div`
width:350px;
border-radius: 5px;
margin-bottom:-2px;
background-color:#324B7C;
float:left;
color:white;
padding:8px;
font-size:13px;
@media (max-width: 1120px) {
width:350px;
}
@media (max-width: 700px) {
width:300px;
font-size:11.5px;
font-weight:600;
}
`;
이렇게 정의한 것은 곧바로 return문에서 아래와 같이 적용할 수 있습니다. styled가 리턴하는 것이 React 컴포넌트라 아래와 같이 컴포넌트처럼 코드를 작성할 수 있습니다.
1
2
3
<CardTitle>
{moment(post.startTime).format('YYYY-MM-DD')} / <span style=>{findCharacterName(post.character)}</span> 착용 / <span style=> {findKartName(post.player.kart)} </span>탑승
</CardTitle>
<CardTitle></CardTitle>은 <div> 이며 위에서 지정한 스타일을 적용하게 됩니다.
내부에 <span> 태그에 인라인 스타일을 적용한 것은 잠시 건너뛰셔도 좋습니다. 이것 또한 위에서 styled-components로 span 을 새롭게 작성하여 컴포넌트화 시킬 수 있습니다. (개발 과정에서 다소 급하게 작성하느라 스타일 방식이 일관성이 없는데 이는 추후에 모두 정리할 예정입니다…! 인라인 스타일 방식은 성능 면에서 지양하는 편이 좋습니다.)
위와 같이 해당 컴포넌트에 곧바로 적용하는 방식 외에도 styled-components 로 스타일을 작성한 다음, 다른 React 컴포넌트에서 import 하여 사용하는 방식도 가능합니다.
다음에는 GraphQL, React, Apollo 등을 활용해서 만든 웹 페이지의 구현법에 대해 포스팅을 할 예정입니다.
참고 및 출처 : CSS-in-JS 에 대해 알아야 할 모든 것 (원문) - https://medium.com/better-programming/all-you-need-to-know-about-css-in-js-984a72d48ebc